1~2일차 테이블,자기소개서 페이지 만들기
1월30일부터 K-Digital Training을 수강중이다.
매일 배운 내용을 블로그에 적어보며 복습해본다.
Html과 Css를 하기 위해서 먼저 에디터를 설치하였다. 에디터란 텍스트 파일을 편집할 수 있는 프로그램이다.
MS에서 만든 Visual Studio Code를 설치한다.
그리고 확장프로그램으로 Live Server를 설치하여 실시간으로 프로그램 결과를 확인한다.
<!DOCTYPE html> // html5 웹표준 문서임을 알려줌
<html lang="en"> // html 시작
<head> // html 정보를 알려주는 태그
<meta charset="UTF-8"> // (관련 정보 중에서) 사용하는 코드는 유니코드(utf-8)-전 세계의 언어를 모두 표현
<meta name="viewport" content="width=device-width, initial-scale=1.0"> // 반응형 사용시 디바이스(장치) 설정
<title>Document</title> // 웹페이지 제목
</head>
<body> // 본문 내용 시작
</body> // 본문 내용 끝
</html> // html 끝
태그 : <, > 사이에 사용하는 명령어
부모태그 : 상위에 있는 태그
자식태그 : 부모 태그 안에 있는 태그
손자태그 : 자식 태그 안에 있는 태그
형제태그 : 같은 레벨의 자식태그
<br> : 줄 바꿈 태그 <p> : 문장 태그 2줄바꿈 <img> : 그림 태그 <div> : 항목(공간) 구분 태그 <span> : 글자 태그
<p>태그 안에 p태그, div태그는 들어갈 수 없다.
<div>태그 안에 p태그, div태그는 들어갈 수 있다.
css : html(데이터 디자인 언어 (=style)
inline style(인라인스타일) : 태그 안에 스타일을 지정
내부스타일 : <head>와 </head> 사이에 스타일 지정
외부스타일 : 따로 css파일을 만들어 link를 걸어 지정
※ 인라인스타일>내부스타일>외부스타일
border : 5px solid blue ;
테두리 두께 선종류 선색상
margin-right : 100px;
여백 오른쪽
선택자 : 태그를 지정하는 속성
선택자 종류 :
1. class .(점)으로 표시, 중복 사용 가능
2. id : #(샵)으로 표시, 중복 사용 불가, 자바스크립트에서 사용 가능
shift + alt + 화살표 아래 : 현재 줄 복사
shift + alt + 드래그 : 세로 구역 설정


선택자 종류
1. class
2. id
3. tag
4. ,(콤마) : 다중선택자
position : 위치를 지정 할 수 있다.
1. absolute : 절대 위치 지정. 자식태그
2. relative : 상대위치 지정. 부모태그
3. fixed : 고정 위치
top, left, right, bottom를 사용할 수 있다.
(top, left 기준)
z-index : 레이어 개념 -숫자가 클 수록 위로 올라온다
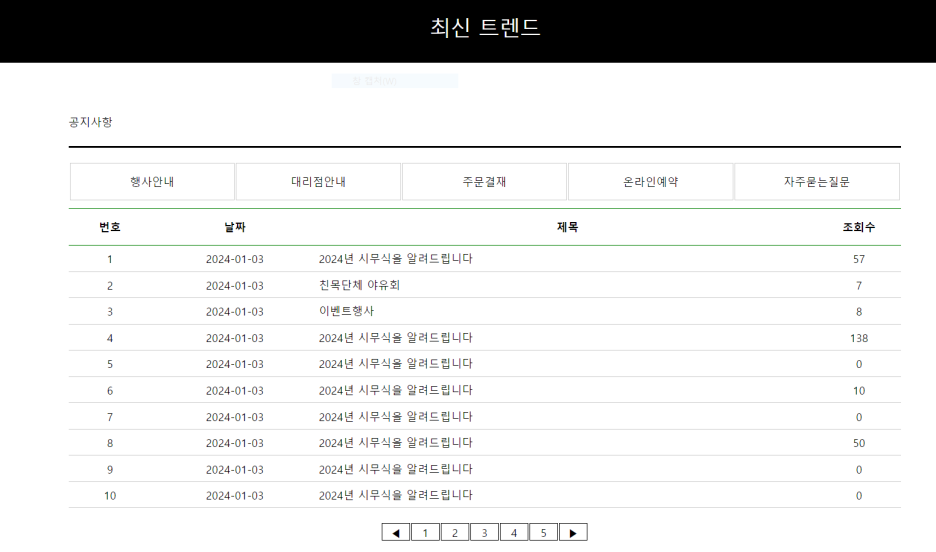
테이블 만들기
<table>
줄 만들기<tr>
칸 만들기<td>
<margin>여백태그. 순서는 위아래, 좌우.
그림도 글자로 인식
<padding>안쪽 여백 지정
커서를 댔을 때 손가락 모양으로 바꾸기
.table tr td{
cursor:pointer;}
커서를 댔을 때 글자 배경색과 글자색 바꾸기
.table tr td:hover{
background:black; color:white;}
모든 태그에 적용 *{ }
first-child, last-child
background url 가져오는 법
background:url(../img/hoho.jpg);
.left .pic{}
.left .pic img{}
.right p{}
.right p{}:first-child{}